16. DOM - ОБЪЕКТНАЯ МОДЕЛЬ ДОКУМЕНТА
Объектная модель документа (Document Object Model – DOM) является стандартом,
предложенным веб-консорциумом, и регламентирует способ представления
содержимого документа (в частности веб-страницы) в виде набора объектов.
Под содержимым понимается все, что может находиться на веб-странице:
рисунки, ссылки, абзацы, текст и т. д.
В отличие от объектной модели браузера (BOM), которая уникальна для
каждого браузера, объектная модель документа является стандартом и должна
поддерживаться всеми браузерами. И хотя на практике поддержка DOM реализована
не в полной мере, тем не менее необходимо стремиться следовать требованиям
этого стандарта как производителям браузеров, так и разработчикам веб-сайтов.
Следует заметить, что DOM может применяться не только в веб-страницах,
но и к любым других документам. В частности, она может использоваться
с любыми словарями XML, причем одним из таких словарей является HTML,
а точнее, XHTML.
DOM является развивающимся стандартом и разбит на три уровня. Первый
уровень является первой версией стандарта и пока что единственной законченной.
Он состоит из двух разделов: первый является ядром и определяет принципы
манипуляции со структурой документа (генерация и навигация), а второй
посвящен представлению в DOM элементов HTML, определяемых одноименными
тегами.
Второй и третий уровни описывают модель событий, дополняют таблицы
стилей, проходы по структуре.
Представление документа в виде древовидной структуры
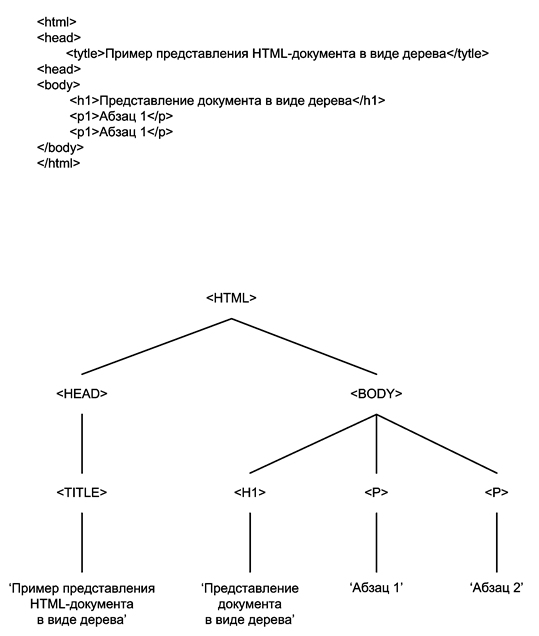
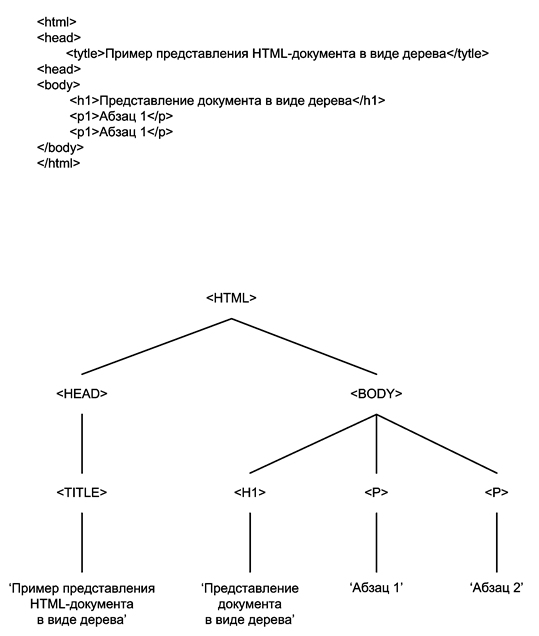
В DOM документ представляется в виде древовидной структуры (рис. 19),
являющейся одной из наиболее употребительных структур в программировании.
Это обеспечивает унифицированный способ навигации по документу.

Рис. 19. Представление HTML-документа в виде древовидной
структуры
Навигация по документу
В модели DOM к элементу можно обратиться непосредственно по его идентификатору
id, воспользовавшись методом getElementById
объекта Document:
<html>
<head>
<title>Основы DOM</title>
</head>
<body>
<h1 id = "head">Основы DOM</h1>
<p>A Text</p>
<script language = "JavaScript">
var a = document.getElementById("head");
alert(a);
</script>
</body>
</html>
Для получения коллекции всех элементов, соответствующих какому-либо
тегу, используется метод объекта Document – getElementsByTagName.
Например, var a = document.getElementsByTagName("TD")
присвоит переменной a коллекцию всех элементов <td>.
Обратите внимание, что имя элемента следует писать прописными буквами
("TD"). Рассмотрим пример использования
метода getElementsByTagName:
<html>
<head>
<title>Основы DOM</title>
</head>
<body>
<h1 id = "head">Основы DOM</h1>
<table border = "2">
<tr>
<td>1,1</td>
<td>1,2</td>
</tr>
<tr>
<td>2,1</td>
<td>2,2</td>
</tr>
</table>
<script language = "JavaScript">
var a = document.getElementsByTagName("TD");
a.item(0).style.color = "red";
a.item(3).style.fontFamily = "arial";
a.item(3).style.color = "green";
</script>
</body>
</html>
Чтобы воспользоваться преимуществом древовидной структуры, принятой
в DOM для представления документа, следует использовать навигационные
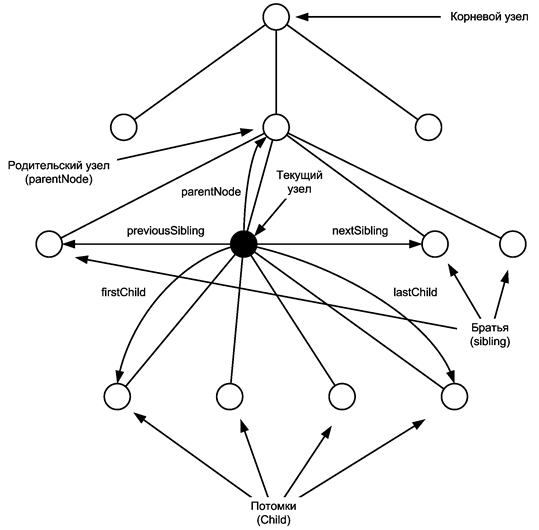
атрибуты (рис. 20), представленные в табл. 11.

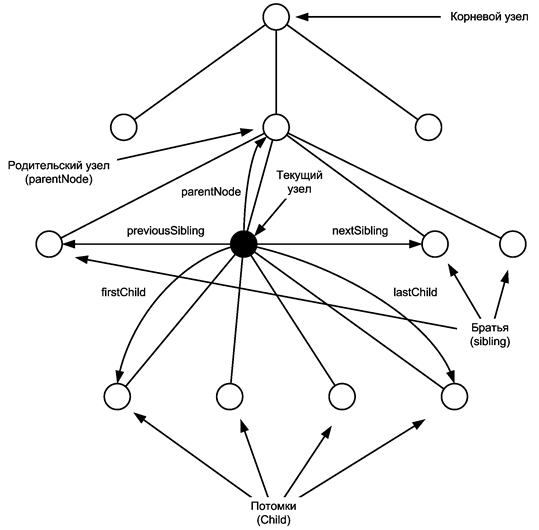
Рис. 20. Навигационные атрибуты объекта Node
Таблица 11
Навигационные атрибуты объекта Node
| Атрибут |
Описание |
| firstChild |
Возвращает первый узел-потомок |
| lastChild |
Возвращает последний узел-потомок |
| previousSibling |
Возвращает предыдущий соседний узел, имеющий
с текущим одного родителя |
| nextSibling |
Возвращает следующий соседний узел, имеющий
с текущим одного родителя |
| parentNode |
Возвращает родительский узел |
| ownerDocument |
Возвращает корневой узел документа, содержащий
текущей узел |
| nodeName |
Возвращает имя узла |
| nodeValue |
Возвращает значение узла в текстовом формате |
| nodeType |
Возвращает тип узла в виде числа |
В следующем примере осуществляется проход по древовидной структуре
документа:
<html>
<head>
<title>Навигация по документу</title>
</head>
<body>
<h1>Изучение навигации по документу</h1>
<p>Абзац 1</p>
<p>Абзац 2</p>
<script language = "JavaScript">
var temp = document.documentElement;
temp = temp.firstChild;
alert(temp.tagName);
if(temp.nextSibling == 3)
temp = temp.nextSibling.next.Sibling;
else
temp = temp.nextSibling;
alert(temp.tagName);
temp = temp.firstChild;
alert(temp.tagName);
temp.style.color = "red";
if(temp.nextSibling == 3)
temp = temp.nextSibling.nextSibling;
else
temp = temp.nextSibling;
alert(temp.tagName);
temp.style.color = "blue";
temp = temp.parentNode;
alert(temp.tagName);
</script>
</body>
</html>
Динамическая генерация веб-страниц средствами DHTML на основе DOM
Иногда требуется динамически формировать веб-страницы, например, в
случае создания чатов, форумов, либо динамически создаваемых веб-страниц,
содержимое которых хранится в базе данных. DOM позволяет решить такую
задачу.
Для создания объектов у объекта Document имеются следующие методы (табл.
12):
Таблица 12
Методы объекта Document, позволяющие создавать
объекты
| Метод |
Описание |
| createElement(имя_элемента) |
Создает новый узел элемента с указанным именем |
| createTextNode(текст) |
Создает текстовый узел с указанным текстом |
| createAttribute(имя_атрибута) |
Создает новый узел атрибута с указанным именем |
Вновь созданные объекты добавляются в структуру документа при помощи
методов объекта Node (табл. 13):
Таблица 13
Методы объекта Node, добавляющие и удаляющие
элементы документа
| Метод |
Описание |
| appendChild(новый_узел) |
Добавляет объект Node в конец списка узлов-потомков |
| cloneNode(потомок-опция) |
Создает объект Node, идентичный указанному
в аргументе. В качестве аргумента можно использовать и все узлы-потомки
одновременно |
| hasChildNodes() |
Возвращает true, если узел имеет потомков |
| insertBefore(новый_узел, текущий_узел) |
Вставляет объект Node в список потомков перед
узлом, указанным в качестве второго параметра |
| removeChild(узел-потомок) |
Удаляет узел-потомок, указанный в качестве
параметра |
| replaceChild(новый_потомок, старый_потомок) |
Заменяет старого потомка на нового |
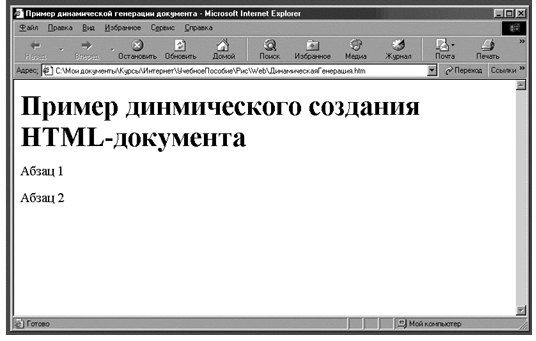
Приведем пример динамической генерации документа средствами DOM (рис.
21).

Рис. 21. Динамически сгенерированная веб-страница
<html>
<head>
<title>Пример динамической генерации документа</title>
</head>
<body>
<script language = "JavaScript">
var newText;
var newElem;
newText = document.createTextNode("Пример
динмического создания HTML-документа");
newElem = document.createElement("H1");
newElem.appendChild(newText);
document.body.appendChild(newElem);
newText = document.createTextNode("Абзац");
newElem = document.createElement("P");
newElem.appendChild(newText);
document.body.appendChild(newElem);
</script>
</body>
</html>
Для чтения и установки атрибутов используются следующие методы объекта
Element (табл. 14).
Таблица 14
Методы объекта Element
| Метод |
Описание |
| getAttribute(имя_атрибута) |
Возвращает значение атрибута |
| setAttribute(имя_атрибута, значение) |
Устанавливает значение атрибута |
| removeAttribute(имя_атрибута) |
Устанавливает значение атрибута по умолчанию,
затирая текущее значение |
Ниже приведен пример на задание атрибутов. И хотя применение атрибутов
физического форматирования не рекомендовано к применению (для этих целей
используются стили), они были выбраны в качестве примера, так как наглядно
демонстрируют идею задания атрибутов методами DOM.
<html>
<head>
<title>Пример динамического создания HTML-документа</title>
</head>
<body>
<script language = "JavaScript">
var newText;
var newElem;
newText = document.createTextNode("Пример динамического
создания HTML-документа");
newElem = document.createElement("H1");
newElem.appendChild(newText);
newElem.setAttribute("align", "center");
document.body.appendChild(newElem);
alert(newElem.getAttribute("align"));
newText = document.createTextNode("Абзац");
newElem = document.createElement("P");
newElem.appendChild(newText);
newElem.setAttribute("align", "right");
document.body.appendChild(newElem);
alert(newElem.getAttribute("align"));
newElem.removeAttribute("align");
</script>
</body>
</html>
Модель событий DOM
Особенностью программ, создаваемых для среды веб является то, что они
управляются событиями. Чтобы узнать, какое событие произошло, в DOM
имеется объект события event (табл. 15).
Объект event является локальным и его следует
явным образом передавать в обработчик события.
Таблица 15
Свойства объекта event
| Свойство |
Описание |
| bubbles |
Указывает возможность «всплывания» события
(передачи управления вверх по иерархической структуре) |
| cancelable |
Указывает возможность отмены действия события,
заданного по умолчанию |
| currentTarget |
Указывает событие, обрабатываемое в данный
момент |
| eventPhase |
Указывает фазу возбуждения события |
| target (только NN 6) |
Указывает элемент, вызвавший событие |
| timestamp (только NN 6) |
Указывает время возникновения события |
| type |
Указывает имя события |
События, связанные с мышью, генерируют объект mouse
(табл. 16).
Приведем пример динамически изменяемого текста.
<html>
<head>
<script language = "JavaScript">
function onMouseover()
{
var temp = document.getElementById("DynamicText");
temp.firstChild.nodeValue = "Указатель мыши на тексте";
temp.style.color = "red";
}
function onMouseout()
{
var temp = document.getElementById("DynamicText");
temp.firstChild.nodeValue = "Динамический текст";
temp.style.color = "black";
}
</script>
<title>Динамический текст</title>
</head>
<body>
<p id = "DynamicText" onmouseover = "return onMouseover()"
onmouseout = "return onMouseout()">Динамический текст</p>
</body>
<html>
Таблица 16
Свойства объекта mouse
| Свойство |
Описание |
| altKey |
Указывает, была ли нажата клавиша <Alt>
в момент возникновения события |
| button |
Указывает, какая клавиша мыши была нажата |
| clientX |
Сообщает горизонтальную координату указателя
мыши в окне браузера на момент возникновения события |
| clientY |
Сообщает вертикальную координату указателя
мыши в окне браузера на момент возникновения события |
| ctrKey |
Указывает, была ли нажата клавиша <Ctrl>
в момент возникновения события |
| metaKey |
Указывает, была ли нажата метаклавиша в момент
возникновения события |
| relatedTarget (только NN 6) |
Указывает цель события |
| screenX |
Сообщает горизонтальную координату указателя
мыши в окне браузера, вычисленную от начала экранных координат,
на момент возникновения события |
| screenY |
Сообщает вертикальную координату указателя
мыши в окне браузера, вычисленную от начала экранных координат,
на момент возникновения события |
| shiftKey |
Указывает, была ли нажата клавиша <Shift>
в момент возникновения события |
Пример, определяющий координаты нахождения курсора мыши.
<html>
<head>
<title>Определение координат курсора</title>
<script language = "JavaScript">
function onClick(e)
{
alert("X = " + e.clientX + "; " + "Y = "
+ e.clientY);
}
</script>
</head>
<body onclick = "onClick(event)">
<p>Щелкните мышью на экране<p>
</body>
</html>
|