|
||||||
| индекс | ||||||
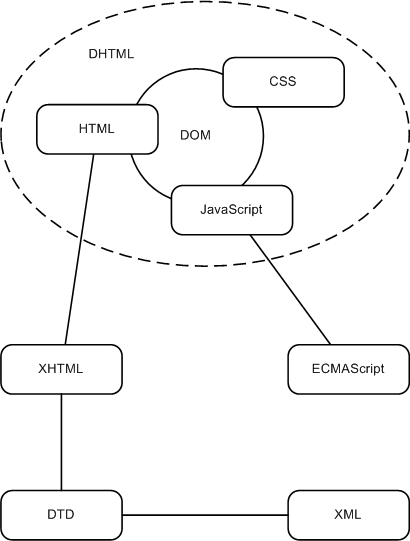
11. ВВЕДЕНИЕ В WEB-ТЕХНОЛОГИИПервая часть курса была посвящена интернет-технологиям. Теперь же мы приступаем к изучению технологий, применяемых во Всемирной паутине, или вeб-технологиям. Всемирная паутина стала столь популярной, что для большинства пользователей понятия Интернет и WWW являются синонимами, хотя такое мнение, разумеется, является ошибочным. Но это лишний раз подчеркивает значимость Всемирной паутины и веб-технологий, используемых в ней. Для начала необходимо разобраться с основными понятиями веб-технологий: веб-сайт и веб-страница. Часто неопытные пользователи их неправомерно смешивают. Веб-страница – это минимальная логическая единица Всемирной паутины, которая представляет собой документ, однозначно идентифицируемый уникальным URL. Веб-сайт – это набор тематически связанных веб-страниц, находящихся на одном сервере и принадлежащий одному владельцу. В частном случае веб-сайт может быть представлен одной единственной веб-страницей. Всемирная паутина является совокупностью всех веб-сайтов. Основой всей Всемирной паутины является язык разметки гипертекста HTML – Hyper Text Markup Language (рис. 14). Он служит для логической (смысловой) разметки документа (веб-страницы). Иногда его неправомерно используют для управления способом отображения содержимого веб-страниц на экране монитора или при выводе на принтер, что в корне противоречит идеологии, принятой во всемирной паутине.
Рис. 14. Веб-технологии Для целей управления отображением содержимого веб-страниц предназначены каскадные таблицы стилей (CSS). CSS во многом сходны со стилями, применяемыми в популярном текстовом процессоре Word. Идеология, подразумевающая использование логической разметки и стилей, является очень удобной, так как позволяет изменить оформление всего сайта путем изменения соответствующего стиля. В противном случае пришлось бы менять все теги, отображение содержимого которых требуется изменить. Для придания веб-страницам динамизма (выпадающие меню, анимация) используются языки написания скриптов. Стандартным скриптовым языком во всемирной паутине является JavaScript. Ядром языка JavaScript является ECMAScript. HTML, CSS, JavaScript – являются языками, с помощью которых можно создавать сколь угодно сложные веб-сайты. Но это всего лишь лингвистическое обеспечение, в то время как в браузерах документы представляются в виде набора объектов, множество типов которых является объектной моделью браузера (BOM). Объектная модель браузера уникальна для каждой модели и таким образом возникают проблемы при создании межбраузерных приложений. Поэтому Веб-консорциум предложил объектную модель документа (DOM), являющуюся стандартным способом представления веб-страниц с помощью набора объектов. В отличие от объектной модели браузера DOM содержит набор объектов лишь для содержимого документа и не имеет объектов, позволяющих управлять окнами и рамками окон. При написании приложений в целях поддержки межбраузерной переносимости необходимо придерживаться стандартов DOM, а к объектной модели браузера прибегать лишь при крайней необходимости. Такая необходимость может возникнуть, например, при управлении окнами и строкой состояния. Следует отметить, что не все браузеры в полной мере поддерживают DOM, но, тем не менее, их последние версии обеспечивают такую поддержку в объеме, достаточном для практического использования DOM. DOM поддерживается в браузерах IE 5.5+ и NN 7.1+ (знак «+» означает версию не ниже указанной). Совокупность HTML, CSS, JavaScript и DOM часто называют динамическим HTML – Dynamic HTML или DHTML. Синтаксис современного HTML описан с помощью расширяемого языка разметки XML – Extensible Markup Language. XML позволят создавать собственные языки разметки, аналогичные HTML в виде DTD. Существует множество таких языков: для представления математических и химических формул, знаний и т. д. Как видно из вышесказанного, все веб-технологии тесно взаимосвязаны. Понимание этого факта позволит легче осознать назначение того или иного механизма, применяемого при создании веб-приложений.
|
|
|||||||||||||
| на главную | материалы | ПО | библиография | карта сайта | словарь | наверх | ||||||||
| ©Structuralist
2005-2006 structuralist@narod.ru |
|
|