|
||||||
| индекс | ||||||
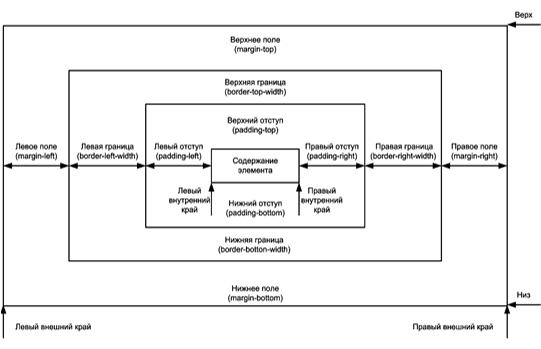
CSS - КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙЕсли HTML предназначен для логического форматирования документов, то управление отображением содержимого задается с помощью каскадных таблиц стилей (Cascade Style Sheet – CSS). CSS являются мощным инструментом, позволяющим очень точно управлять отображением содержимого документа и могут использоваться не только совместно с HTML, но и с расширяемым языком разметки (Extensible Markup Language – XML). Коробочная модель CSSВ CSS принята коробочная модель форматирования, которая обеспечивает единообразное форматирование различных тегов (рис. 5).
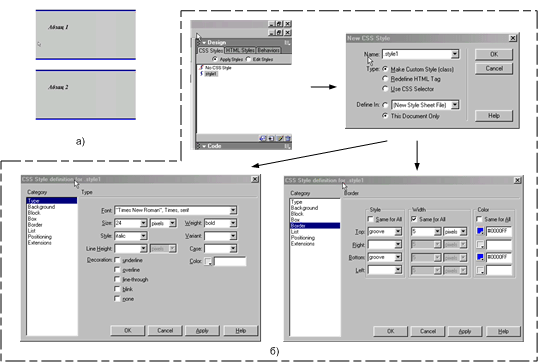
Рис. 5. Коробочная модель форматирования CSS (увеличить) В качестве примера приведем форматирование двух абзацев текста при помощи стиля style1, созданного в пакете Dreamweaver (рис. 6):
Рис. 6. Коробочная модель форматирования CSS <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN"> Сам стиль определяется в заголовке веб-страницы (тег <HEAD>). Форматирование тега выполняется при помощи атрибута class: <p class="style1">Абзац 1</p> Способы задания стилейСуществует три способа задания стиля. В заголовочном файле при помощи тега <style>, как в предыдущем примере, в отдельном файле и внутри тега. Если стили заданы в отдельном файле, его необходимо подключить при помощи тега <link>: <link href="/StyleA.css" rel="stylesheet" type="text/css"> Файл, содержащий стили, должен иметь расширение .css. Если необходимо задать стиль внутри тега, то он определяется при помощи атрибута style: <p style="position:absolute;top:40;left:60;color:red">Абзац 3</p> Механизм CSS позволяет переопределить теги HTML (как, впрочем, и любые другие теги), т.е. определить способ их отображения по умолчанию: <style type="text/css"> Псевдостили гиперссылокДля управления отображением гиперссылок используются так называемые псевдостили. Они позволяют определить вид непосещенной ссылки (a:link); ссылки, по которой пользователь уже совершал переход (a:visited), а так же вида ссылки, над которой находится курсор (a:visited) и активной ссылки (a:active): a:link {
|
|
|||||||||||||
| на главную | материалы | ПО | библиография | карта сайта | словарь | наверх | ||||||||
| ©Structuralist
2005-2006 structuralist@narod.ru |
|
|