|
||||||
| индекс | ||||||
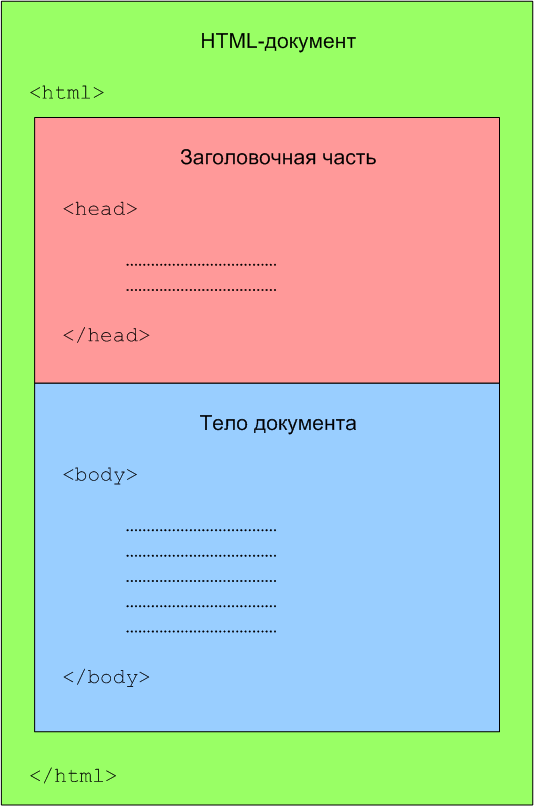
Структура HTML-документаВсе HTML-документы состоят из заголовочной части (head) и тела документа (body) (рис. 1). В заголовочной части помещается метаинформация, являющаяся описанием документа. В теле документа расположено непосредственно содержимое, которое выводится в окне браузера или на печатающее устройство. Вся веб-страница должна быть заключена в теги <html> … </html>. Заголовок обрамляется тегом <head> … <head>, а тело документа тегом <body> … </body>.
Рис 1. Структура HTML-документа Следует заметить, что большая часть HTML-тегов является парными, т. е. требуют использования открывающего и закрывающего тегов. Открывающий тег состоит из имени заключенного в угловые скобки <>. В закрывающем теге перед именем добавляется знак слеш /. Рассмотрим, как создается структура документа средствами HTML: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN"> Здесь в строке <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> объявляется словарь DTD. Дело в том, что сейчас HTML рассматривается как словарь (DTD – Document Type Definition) XML (Extensible Markup Language – расширяемый язык разметки). Такой HTML принято называть XHTML. Теги <html> … </html> используются для того, чтобы показать, что все, что в них заключено, является HTML-документом. Парные теги <head> … </head> обрамляют заголовочную часть HTML-документа. Заголовочная часть может содержать <title>, <meta> и некоторые другие теги. Тег <title> содержит заголовок документа, который будет отображен в верхней части окна браузера. В строке: <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> описывается тип кодировки. В следующей строке дается краткое описание
сайта: <meta name="description" content="Краткое описание
сайта">. <meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3"> Содержимое документа, которое будет отображено в окне браузера, заключается в теги <body> … </body>. Теги форматирование текстаОсновным тегом форматирования текста является парный тег абзаца <p> … </p>. Именно в эти теги при верстке необходимо заключать абзацы. Как и другие, рекомендованные современными стандартами теги, тег абзаца является тегом логического форматирования и не предполагается для использования для нужд визуального форматирования. Управление выводом содержимого абзаца осуществляется с помощью каскадных таблиц стилей, о которых речь пойдет в дальнейшем. Это справедливо и для других тегов, допустимых к использованию внутри тела документа, обрамленного тегом <body>. Для выделения смыслового ударения используются теги <strong> и <em>. Содержимое, заключенное в тег <strong>, обычно отображается полужирным шрифтом. И хотя существует тег <bold>, следует воздержаться от его использования, так как он относится к не рекомендуемым к использованию тегам физического форматирования. Текст, заключенный в тег <em>, обычно выводится курсивом. Так же, как и в предыдущем случае, следует воздерживаться от тега <italic>, который является тегом физического форматирования.
|
|
|||||||||||||
| на главную | материалы | ПО | библиография | карта сайта | словарь | наверх | ||||||||
| ©Structuralist
2005-2006 structuralist@narod.ru |
|
|