Таблицы
(теги <table>, <tr>, <td>; атрибуты colspan, rowspan)
Таблицы являются одной из основных структур, используемых для структурирования
информации в HTML-документах. Кроме того, таблицы часто используются
для организации структуры страницы и, несмотря на то, что сейчас имеется
тег <div>, они до сих пор часто применяются многими веб-дизайнерами
для этих целей. Рассмотрим примеры таблиц, созданных средствами HTML
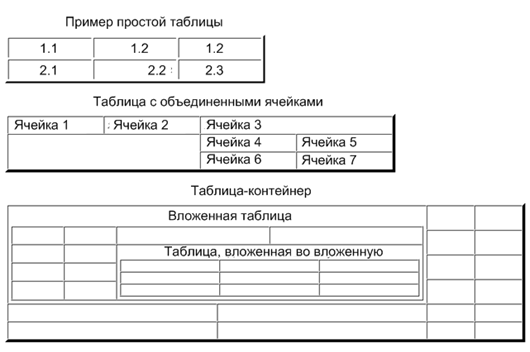
(рис. 2, а).

Рис 2, а. Таблицы в HTML (примеры таблиц)
Пример простой таблицы:
<table border="3" cellpadding="7"
cellspacing="3" height="80" width="50%"
>
<caption>Пример простой таблицы</caption>
<tr align="center">
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr align="center">
<td align="center">2.1</td>
<td align="right">2.2</td>
<td>2.3</td>
</tr>
</table>
Для того чтобы получить таблицу, в которой несколько ячеек объединены
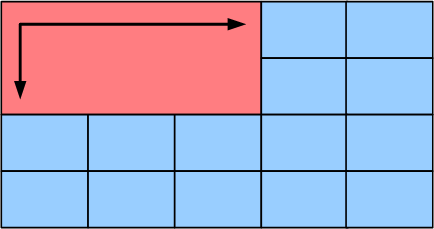
в одну, используются атрибуты colspan и rowspan тега <td>. Атрибут
colspan позволяет ячейке «расползтись» на несколько столбцов, число
которых равно значению этого атрибута. Атрибут rowspan позволяет ей,
соответственно, расползаться на несколько рядов (рис. 2, б).

Рис 2, б. Таблицы в HTML: пример использования атрибутов
colspan и rowspan для объединения нескольких ячеек
Рассмотрим пример таблицы с объединенными ячейками:
<table width="75%" border="5" cellspacing="0"
cellpadding="5">
<caption>Таблица с объединенными ячейками</caption>
<tr>
<td >Ячейка 1</td>
<td>Ячейка 2</td>
<td colspan="2">Ячейка 3</td>
</tr>
<tr>
<td colspan="2" rowspan="2"> </td>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
</tr>
<tr>
<td>Ячейка 6</td>
<td>Ячейка 7</td>
</tr>
</table>
HTML допускает вложение одних таблиц в другие:
<table width="100%" border="5"
cellspacing="0" cellpadding="5">
<caption>
Таблица-контейнер
</caption>
<tr>
<td colspan="2" rowspan="4">
<table border="1" cellspacing="0" cellpadding="5"
width="100%">
<caption>Вложенная таблица</caption>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td colspan="2" rowspan="3">
<table width="100%" border="1" cellspacing="0"
cellpadding="0">
<caption>Таблица, вложенная во вложенную</caption>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
Реализация табличного дизайна
Таблицы часто используются для разметки веб-страниц. Приведем пример
реализации каркаса 2-полосного табличного дизайна. Для этих целей целесообразно
использовать три таблицы: одну для верхней части, где будет помещен
логотип и, возможно, баннеры, вторую – для основной части, и третью
– для копирайта и счетчиков. Использование не одной, а нескольких таблиц
целесообразно по двум причинам: во-первых, код получается менее запутанным,
а во-вторых, загрузка такого сайта будет происходить субъективно быстрее,
так как сначала на экране появится логотип, и пользователь будет знать,
что процесс протекает нормально.
Дизайн страниц удобнее всего выполнять в одном из пакетов веб-дизайна,
например в Dreamweaver. Нижеприведенный код выполнен именно в этом пакете.
Для выполнения табличного дизайна необходимо выбрать вкладку Layout
и затем Layout View. Для создания разметочной таблицы следует нажать
кнопку Draw Layout Table, после чего нарисовать таблицу. Для удобства
следует перейти в режим Show Design View, чтобы для рисования была доступна
большая поверхность экрана. Dreamweaver снабдит созданную таблицу специальной
меткой <!--DWLayoutTable-->, необходимой для ее корректного отображения.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN">
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html;
charset=windows-1251">
<style type="text/css">
<!--
.top {
background-color: #FF0000;
}
.left {
background-color: #CC9933;
}
.main {
background-color: #FFFFCC;
}
.copyright {
background-color: #CCFF99;
}
-->
</style>
</head>
<body>
<table width="914" border="0" cellpadding="0"
cellspacing="0" class="top">
<!--DWLayoutTable-->
<tr>
<td width="336" height="117" valign="top"><!--DWLayoutEmptyCell--> </td>
<td width="578" valign="top"><!--DWLayoutEmptyCell--> </td>
</tr>
</table>
<table width="914" border="0" cellpadding="0"
cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="238" height="410" valign="top"
class="left"><!--DWLayoutEmptyCell--> </td>
<td width="676" valign="top" class="main"><!--DWLayoutEmptyCell--> </td>
</tr>
</table>
<table width="914" border="0" cellpadding="0"
cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="914" height="125" valign="top"
class="copyright"><!--DWLayoutEmptyCell--> </td>
</tr>
</table>
</body>
</html>
|

