|
||||||
| индекс | ||||||
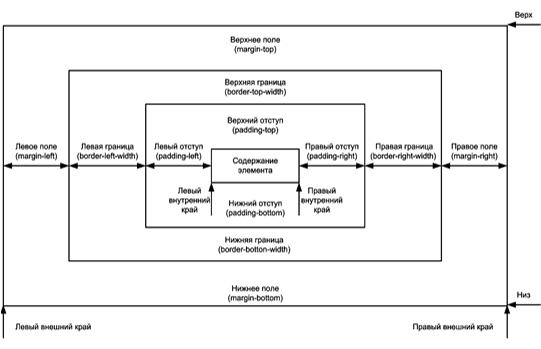
13. CSS – КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙЕсли HTML используется для логического форматирования документа, то для управления его отображением на экране монитора или выводом на принтер применяются каскадные таблицы стилей. В CSS принята коробочная модель форматирования (рис. 16).
Рис. 16. Коробочная модель форматирования (увеличить) В качестве примера приведем форматирование двух абзацев текста при помощи стиля style1: <meta http-equiv="Content-Type" content="text/html;
charset=windows-1251"> Стиль определяется в заголовке веб-страницы (тег <HEAD>). Форматирование тега выполняется при помощи атрибута class: <p class="style1">Абзац 1</p> Существует три способа задания стиля: в заголовочном файле при помощи тега <style>, как в предыдущем примере; в отдельном файле и внутри тега. Если стили заданы в отдельном файле его необходимо подключить при помощи тега <link>: <link href="/StyleA.css" rel="stylesheet" type="text/css"> Файл, содержащий стили, должен иметь расширение .css. Если необходимо задать стиль внутри тега, то он определяется при помощи атрибута style: <p style="position:absolute;top:40;left:60;color:red">Абзац 3</p> Механизм CSS позволяет переопределить теги HTML (как, впрочем, и любые другие теги), т. е. определить способ их отображения по умолчанию: <style type="text/css"> Для управления отображением гиперссылок используются так называемые псевдостили. Они позволяют определить вид непосещенной ссылки (a:link); ссылки, по которой пользователь уже совершал переход (a:visited), а так же вида ссылки, над которой находится курсор (a:visited) и активной ссылки (a:active): a:link { a:hover { a:visited { a:active {
|
|
|||||||||||||
| на главную | материалы | ПО | библиография | карта сайта | словарь | наверх | ||||||||
| ©Structuralist
2005-2006 structuralist@narod.ru |
|
|